My squad, the Shop Management Squad, was asked to create a new feature for the Facebook Messenger chat widget. This chat widget acts as an on-site widget to communication directly with customers and it’s the perfect free alternative to Zendesk.
The feature is installed like any other feature however Facebook require a number of page settings to be adjusted. With these settings being off-site and OAuth implementation not being within the scope of this feature we came up with a guided setup wizard to help customers get the widget working first time.
Mobile Users

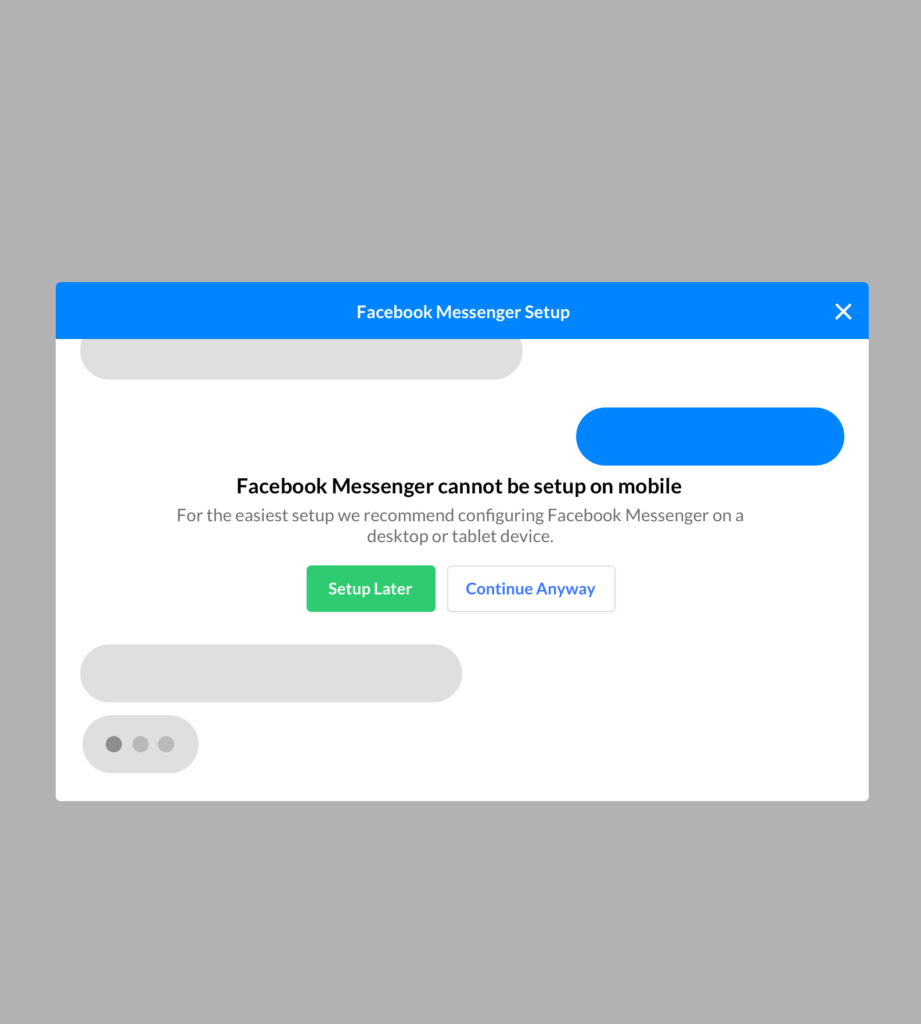
Due to the way the Facebook mobile app and website works it’s not possible to adjust some of the settings when using a mobile device. For these users we instructed them to use a desktop device to setup the feature.
This isn’t ideal as we were in the process of making all new features and sections responsive and opening the system to mobile devices that were previous delivered with a poor experience.
Steps
The wizard takes the customer through a few short instruction steps and tries to make predictions each step of the way to aid the user. The wizard in essence is an interactive user guide.
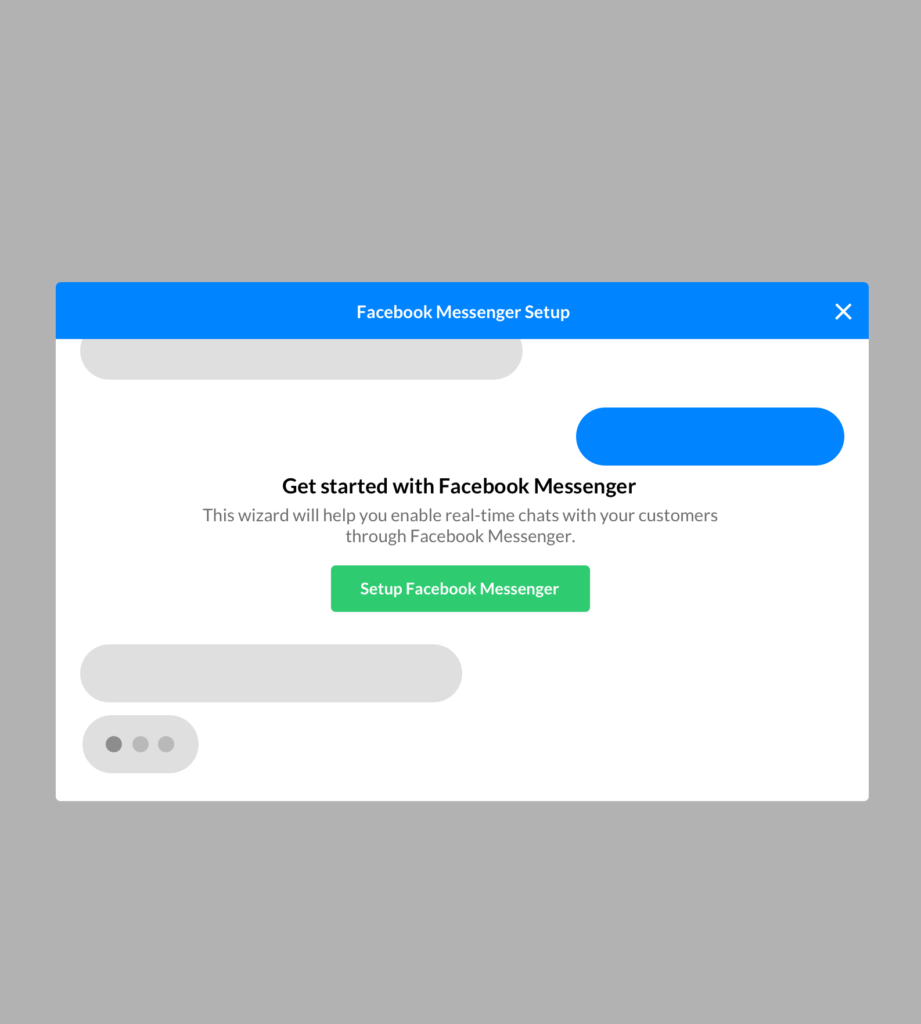
Get started

After the feature is installed the wizard, a modal dialog, is presented with an explanation of the feature. The user can then chose to exit the setup or continue.
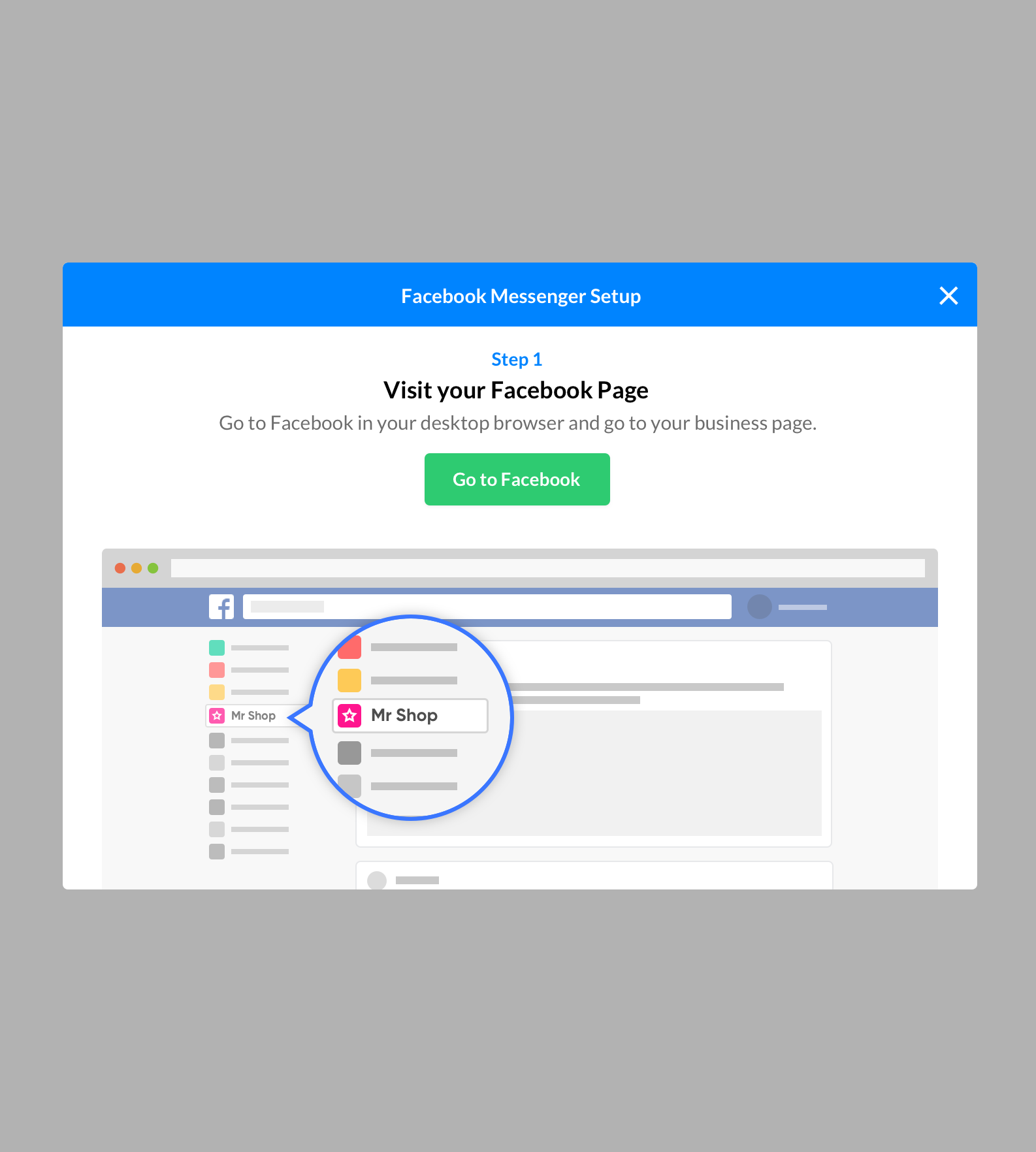
Visit your Facebook Page (Step 1)

The messenger widget only works with Facebook pages so the first step instructs the user to navigate to their Facebook page on the Facebook website.
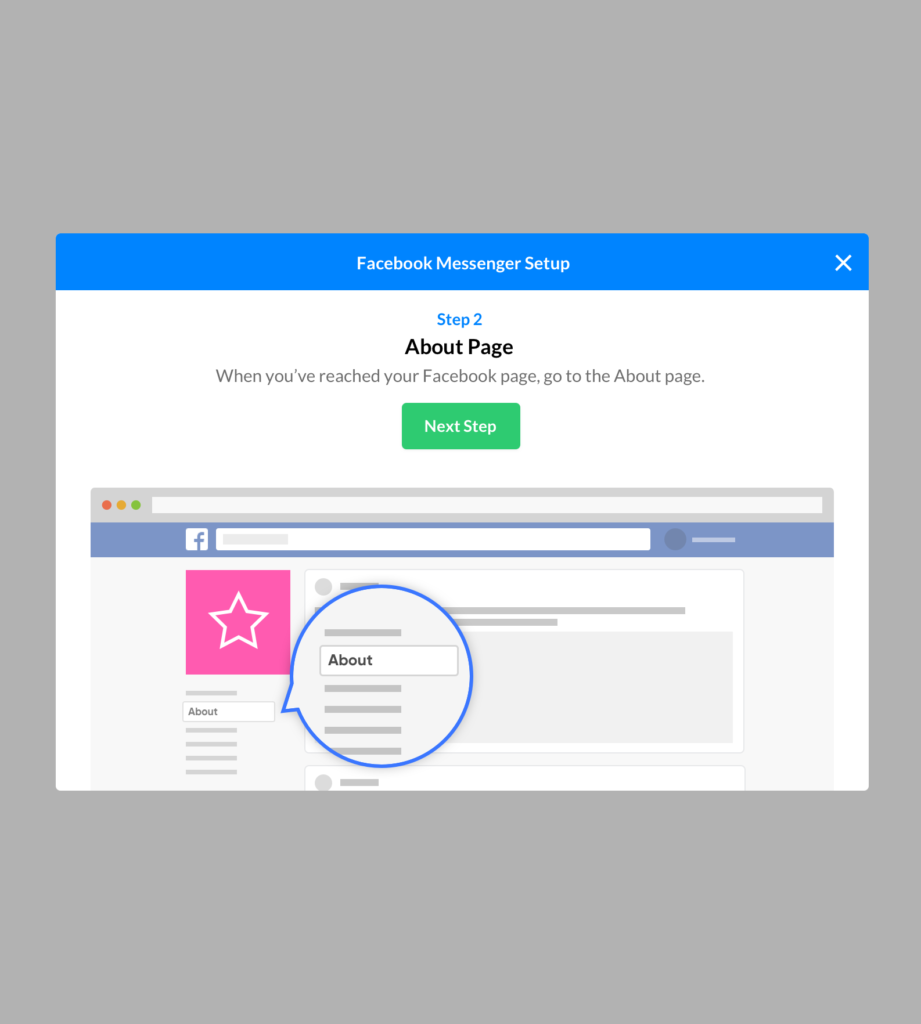
About Page (Step 2)

When the user is on their page they are told by the wizard to navigate to their page’s About page.
Visual cues are added where possible to help the user understand where certain off-site navigation elements may be found.
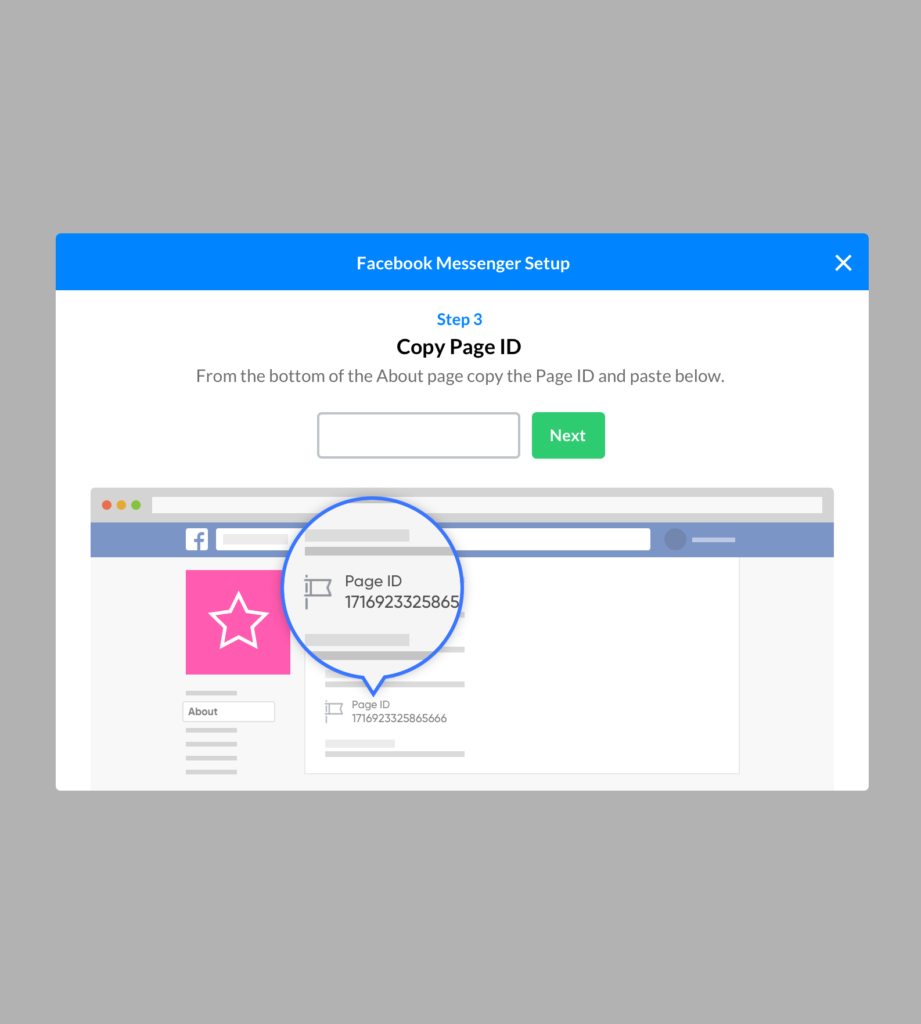
Copy Page ID (Step 3)

On the About page the customer can find their page’s unique Page ID which is required for the widget to work.
Once they find their ID they enter it into a field in the wizard in order to carry on.
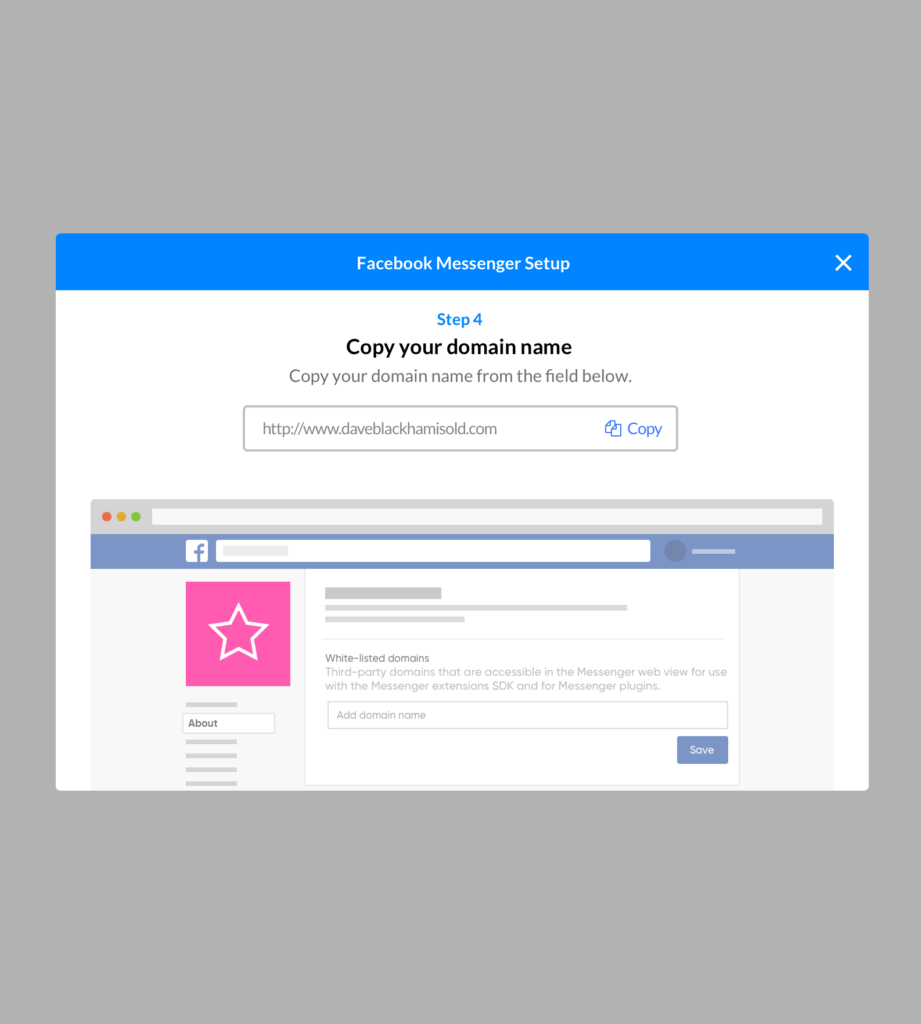
Copy your domain name (Step 4)

In order for the widget to work the user is required to whitelist their domain name. So the next step in the wizard asks them to copy their domain name from EKM.
When the user clicks copy the wizard automatically progresses to the next step.
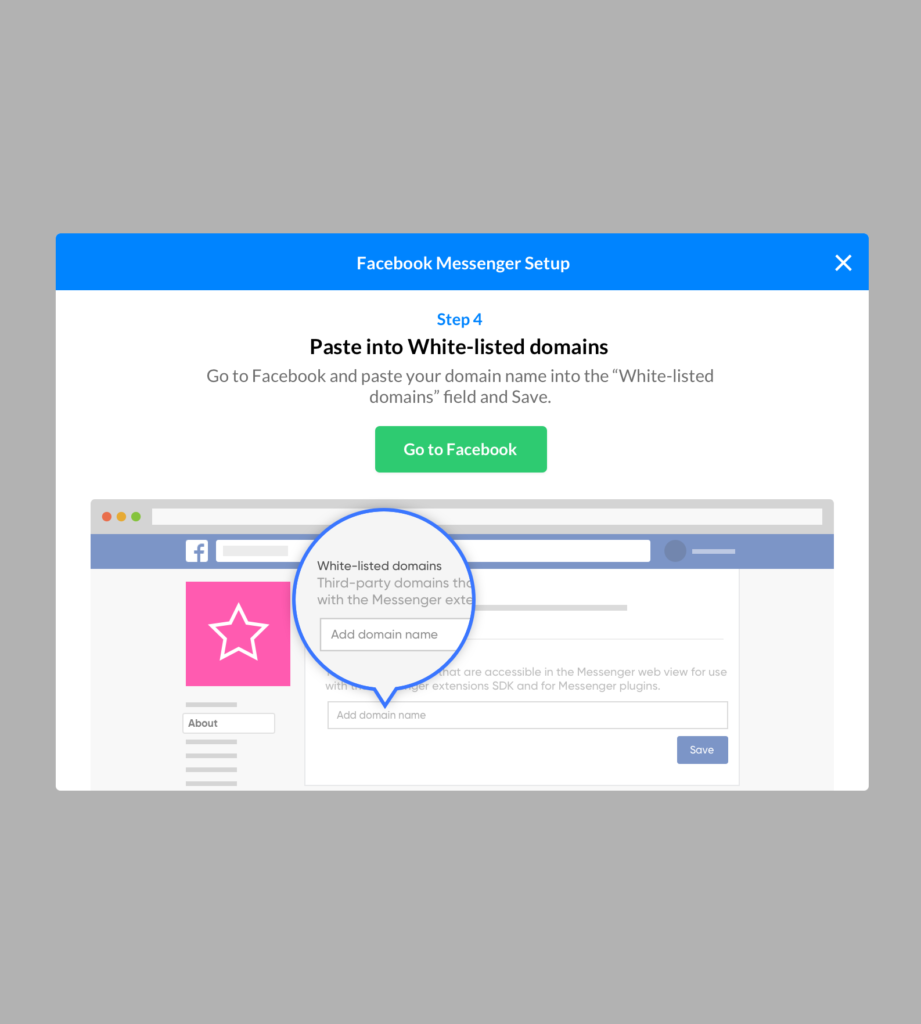
Paste into White-listed domains (Step 4)

This step asks the user to paste their domain name in to the Facebook page’s white-listed domains section.
Because we have their Page ID we’re able to construct the URL for this specific settings page on Facebook which means we can direct the user to that page.
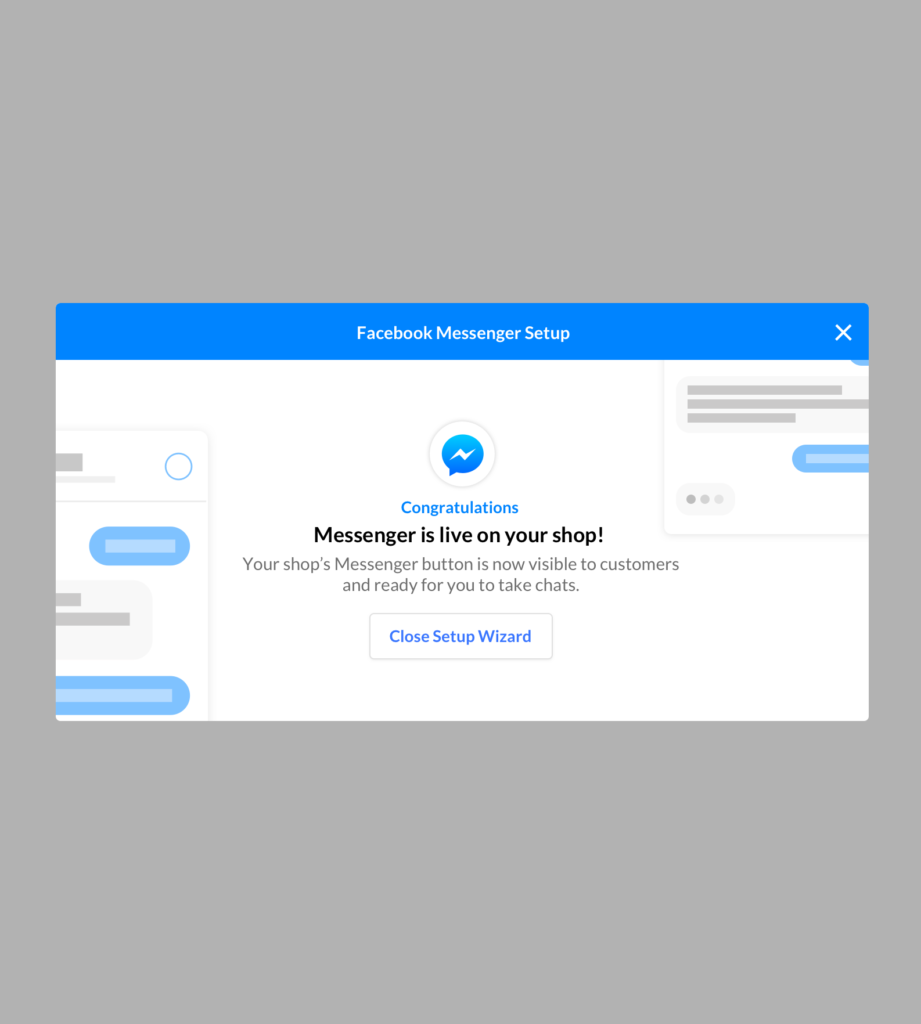
Complete

The final step is a confirmation message and congratulations. At this point the user doesn’t need to edit any more settings and the widget begins to work straight away.
Prototype
The wizard was designed in Sketch and tested with staff internally to ensure it was clear what the user must do in order to setup the feature.
View the Facebook Messenger widget prototype
Once the prototype had been tested and we were happy to proceed a HTML/CSS mockup was created using the Design System (UIFW) and handed over to developers on the squad to implement.
Completed
We found that a wizard for a feature that requires a large amount of off-site setup was perfect because it walked the user through each step and provided them with the correct information when it was appropriate.
Ultimately the ideal solution would be allowing the user to connect their Facebook page to EKM using OAuth and then automatically setting up everything as needed without user intervention.
Due to system limitations OAuth wasn’t an option at the time of building but the wizard provided a great MVP with a view to returning an implementing Facebook connect.